PS: 21 号、中行原油宝は歴史上最低の決済価格に達し、-37.63 ドル / バレルで決済され、投資家は - 266.12 元 / バレルの決済価格でポジションを閉じる必要があり、その後、投資家に対して即座に決済金を補填するように SMS が送信されました。これは、投資家が保証金を失うだけでなく、残りの部分を - 266 元 / バレルで負担しなければならないことを意味します。ここには投資の常識があり、理解していない人は投資しないべきであり、盲目的に底値を狙わないようにしましょう。
前の数記事では、インターフェース開発、Thymeleaf テンプレート、一般的な構文およびテンプレートレイアウトを試みました。この記事を読む前に、前の数記事を読むことができます:
- Spring Boot シリーズのインターフェース開発
- Spring Boot シリーズの Thymeleaf テンプレート入門
- Spring Boot シリーズの Thymeleaf 一般的な構文
- Spring Boot シリーズの Thymeleaf テンプレートレイアウト
Spring Boot プロジェクトの国際化は非常に簡単に実現できます。Spring Boot シリーズの連続性を保証するために、そのプロジェクトの国際化も別の記事として扱います。主な内容は以下の通りです:
- ロケールリゾルバー
- 国際化設定ファイルの作成
- 設定クラスの作成
- 効果のテスト
ロケールリゾルバー#
Spring は、ユーザーのロケールを識別するためのロケールリゾルバーを提供し、Web アプリケーションの国際化を実現します。ロケールリゾルバーはLocaleResolverインターフェースを実装する必要があり、このインターフェースを実装して独自のロケールリゾルバーを作成することもできます。
AcceptHeaderLocaleResolver:デフォルトのロケールリゾルバーで、HTTP リクエストの accept-language パラメータを使用してロケールを解析します。SessionLocaleResolver:現在のセッションで有効で、そうでなければデフォルトの状態に戻ります。CookieLocaleResolver:現在の Cookie の有効期限内で有効で、そうでなければデフォルトの状態に戻ります。FixedLocaleResolver:固定のLocaleを設定し、動的にLocaleを変更することができません。LocaleChangeInterceptorインターセプターを使用してユーザーのロケールを解析します。
以下では、LocaleChangeInterceptorインターセプターとSessionLocaleResolverを例にして、Spring Boot プロジェクトの国際化を実現します。
国際化設定ファイルの作成#
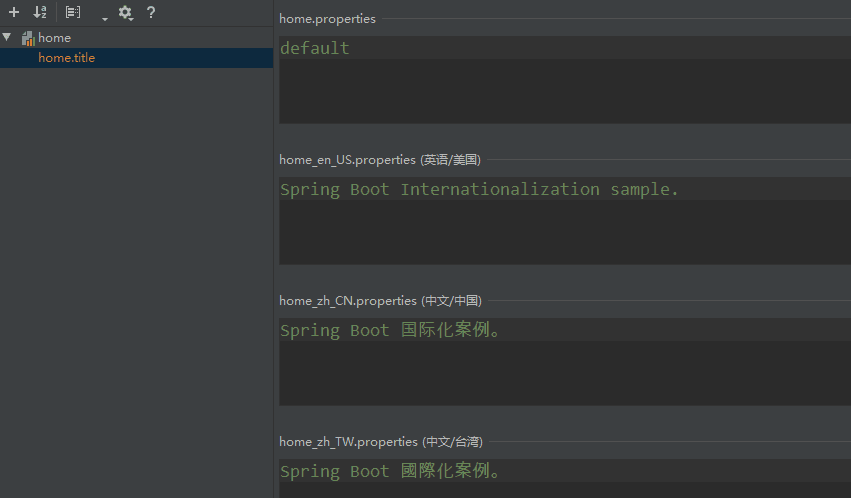
Spring Boot は国際化をサポートしており、使いやすいです。Spring Boot プロジェクトを作成し、resources の下に i18n という名前のフォルダーを作成し、右クリックして New->Resource Bundle を選択し、各言語に対応する設定ファイル home.properties を作成します。以下のようになります:

次に、設定ファイル application.properties にMessageのパスを設定します。以下のようになります:
# Messageのパス
spring.messages.basename=i18n.home
home.properties 属性ファイルの値はどのように取得するのでしょうか。以下のようになります:
mMessageSource.getMessage("home.title", null, LocaleContextHolder.getLocale());
設定クラスの作成#
LocaleChangeInterceptorインターセプターとSessionLocaleResolverを使用し、その設定パラメータは対応するLocaleです。以下のようになります:
/**
* I18nConfig
*/
@Configuration
public class I18nConfig {
@Bean
public LocaleResolver localeResolver (){
return new SessionLocaleResolver();
}
@Bean
public WebMvcConfigurer webMvcConfigurer(){
return new WebMvcConfigurer() {
@Override
public void addInterceptors(InterceptorRegistry registry) {
LocaleChangeInterceptor changeInterceptor = new LocaleChangeInterceptor();
changeInterceptor.setParamName("lang");
registry.addInterceptor(changeInterceptor);
}
};
}
}
ケースコード#
I18nControllerは以下の通りです:
@Controller
public class I18nController {
@GetMapping(value = "/i18n")
public String il8n() {
return "i18n";
}
}
テンプレートファイルは以下の通りです:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Spring Boot I18n Sample.</title>
<script>
/**
* ページが読み込まれた後に呼び出される
*/
onload = function() {
let href = window.location.toString();
let suffix = href.substring(href.length - 2, href.length);
let lang = document.getElementsByClassName("lang");
console.log("--suffix--" + suffix);
switch (suffix) {
case "CN":
setStatus(lang[0], lang[1], lang[2]);
break;
case "TW":
setStatus(lang[1], lang[0], lang[2]);
break;
case "US":
setStatus(lang[2], lang[1], lang[0]);
break;
default:
setStatus(lang[0], lang[1], lang[2]);
}
};
/**
* 言語タグの状態を設定する
* @param show 選択された言語タグ
* @param def1 未選択の言語タグ
* @param def2 未選択の言語タグ
*/
function setStatus(show, def1, def2) {
show.style.color = "rgb(0,0,255)";
def1.style.color = "rgb(0,0,0)";
def2.style.color = "rgb(0,0,0)";
}
</script>
</head>
<body>
<h3 th:text="#{home.title}">default</h3>
<p style="font-size: 12px">
<a class="lang" href="i18n?lang=zh_CN"> 簡体字 </a>|
<a class="lang" href="i18n?lang=zh_TW"> 繁体字 </a>|
<a class="lang" href="i18n?lang=en_US"> 英語</a>
</p>
</body>
</html>
効果のテスト#
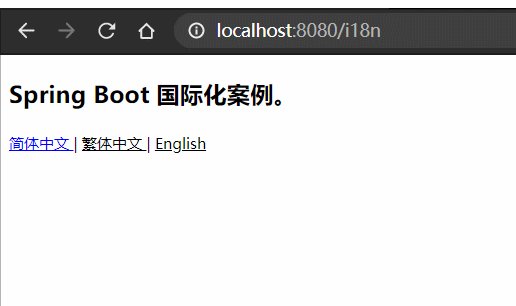
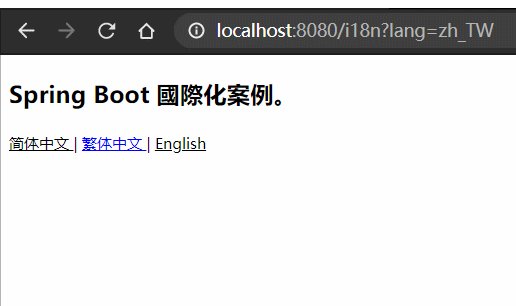
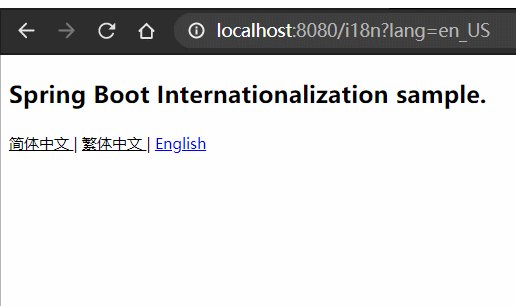
実行結果は以下の通りです:

公式アカウントでキーワード【加群】を返信すると、WeChat グループに招待されます。キーワード【Spring Boot】を返信すると、対応するサンプルソースコードのリンクを取得できます。